반응형

자바스크립트를 사용하여 웹 개발을 할때 특정 사이트로 이동하거나 새로운 웹 브라우저를 여는 다양한 효과를 사용할 때가 있습니다. 어떤 방법으로 이런 기능을 하는지 알아봅시다.
반응형
브라우저 객체 모델(BOM)이란?
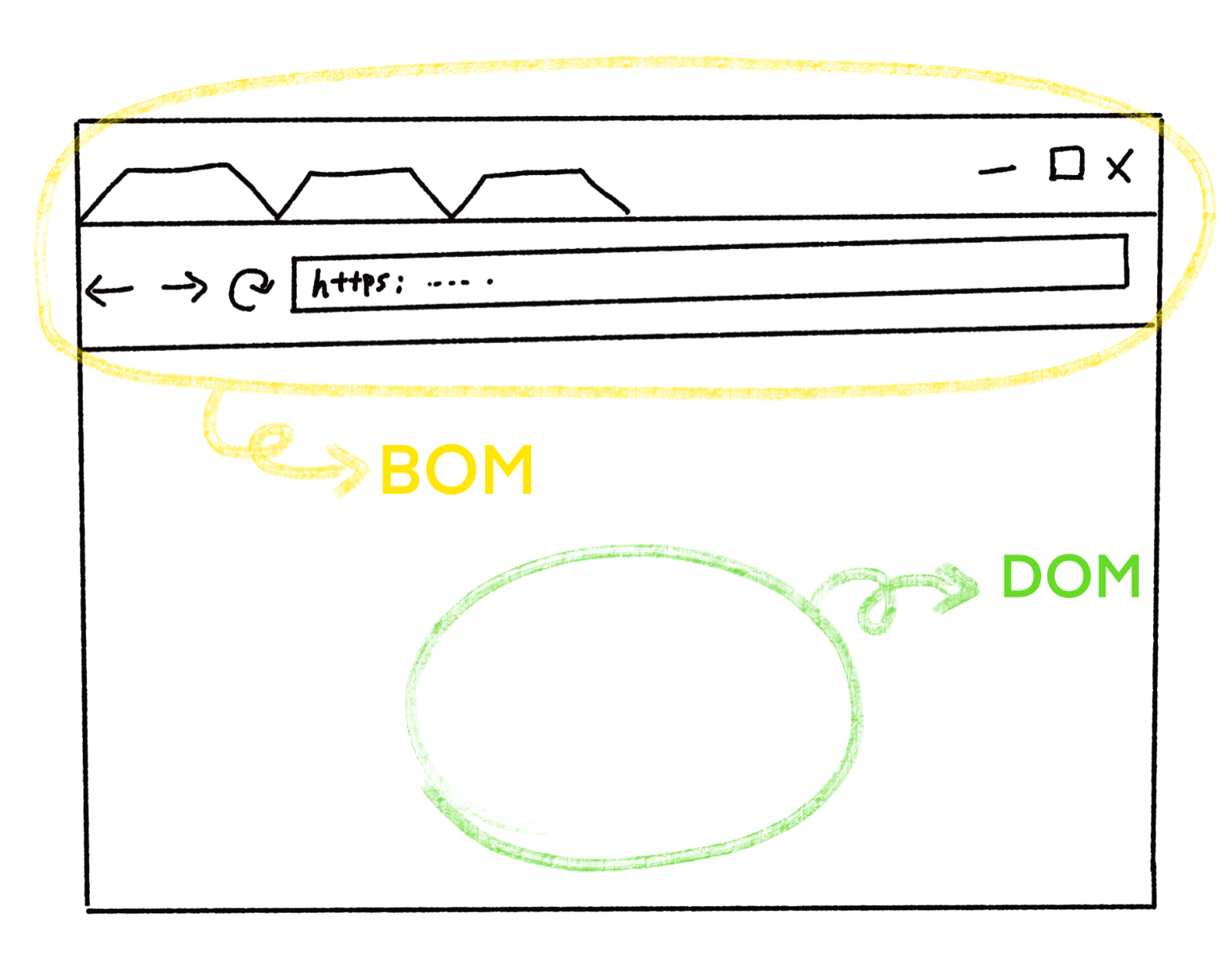
웹 '브라우저'에 삽입된 각 요소를 객체로 인식하고 관리하는 것을 '브라우저 객체 모델(Browser Object Model)이라고 합니다. BOM은 자바스크립트 프로그램을 통해 브라우저 창을 관리할 수 있도록 객체화 해놓은 것입니다.

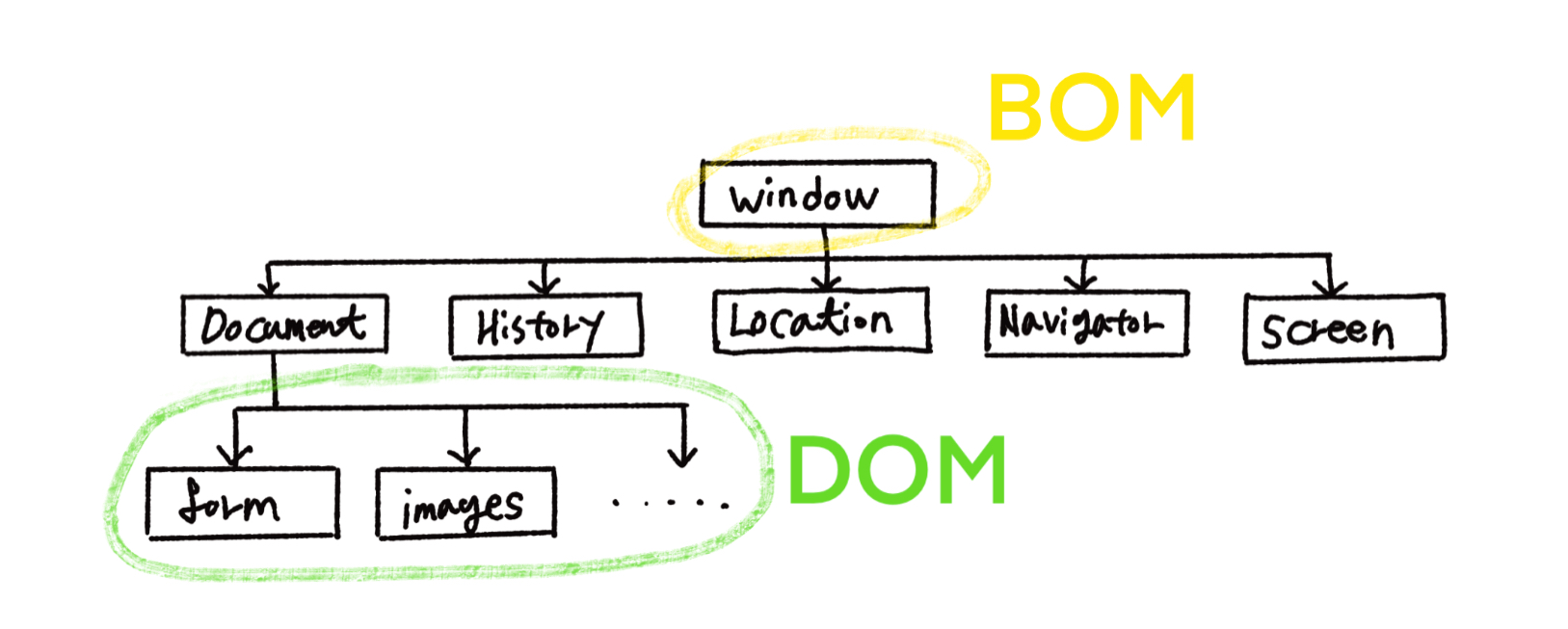
2. Window 객체 모델 계층도

브라우저 창이 열리면 Window 객체가 만들어지며, 그 하위에 브라우저 각 요소에 해당하는 객체가 만들어집니다.
| 객체 | 설명 |
| Window | 브라우저 창이 열릴 때마다 하나씩 만들어지는 객체, 브라우저 창 안에 존재하는 모든 요소의 최상위 객체 |
| Document | 웹 문서에서 <body> 태그를 만나면 만들어지는 객체, HTML 문서 정보를 가지고 있음 |
| History | 현재 창에서 사용자의 방문 기록을 저장하고 있는 객체 |
| Location | 현재 페이지에 대한 URL 정보를 가지고 있는 객체 |
| Navigator | 현재 사용 중인 웹 브라우저 정보를 가지고 있는 객체 |
| Screen | 현재 사용 중인 화면 정보를 다루는 객체 |
[참고서적]
Do it! 웹 프로그래밍을 위한 자바스크립트 기본 편
COUPANG
www.coupang.com
"이 포스팅은 쿠팡 파트너스 활동의 일환으로, 이에 따른 일정액의 수수료를 제공받습니다."
반응형
'💻 IT > 📌 WEB' 카테고리의 다른 글
| [Web] 쿠키과 세션 개념 정리 :: Cookie, Session (22) | 2022.04.29 |
|---|---|
| [HTML] 입력에 필요한 input 태그 정리 (0) | 2022.02.22 |
| [javascript] Date 객체 주요 함수 정리 (0) | 2022.02.21 |
| [Javascript] 자바스크립트 주요 이벤트 정리 (0) | 2022.02.21 |
| (HTML)XHTML 이란? (0) | 2020.11.29 |